こんにちは。こーせい<h_0918_k>です。


ってことで、本記事ではブログ初心者向けに「All in One SEO Pack」の初期設定と活用方法について解説していきます。
■目次■
【その前に】プラグイン「All in One SEO Pack」を導入すると何ができるの?

All in One SEO Packは、導入するだけで「SEO対策(サイトを上位表示しやすくする対策)」が簡単にできるプラグインで、WordPressでブログを運営する場合はほぼ「導入必須」と言っても過言ではないでしょう。
All in One SEO Packでできることを簡単にまとめると、こんな感じ。
- ブログタイトルやメタディスクリプション(検索結果で表示される記事の概要)の設定
- SNSで記事拡散をするためのアイキャッチ画像の設定
- サイトマップの作成
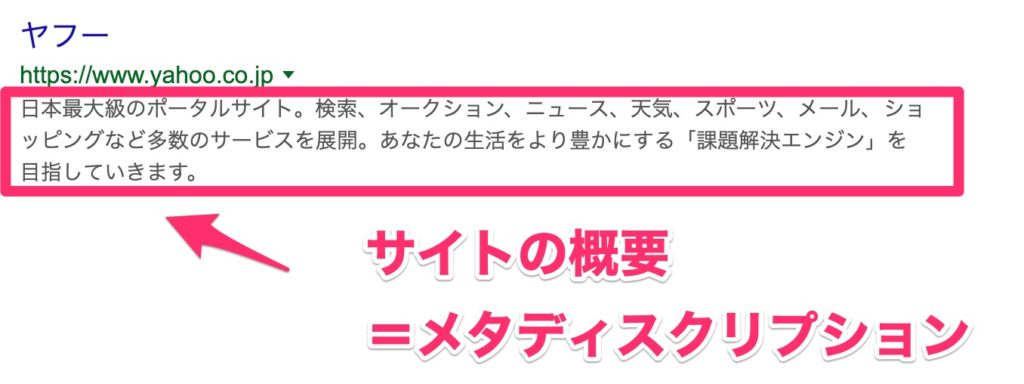
「メタディスクリプション」とは、Googleの検索結果で記事タイトルの下に表示される記事の概要欄のことを指します。

ポータルサイト「Yahoo!JAPAN」の場合はこのように表示されます。
その他にも、SNSでブログ記事を拡散する時のアイキャッチ画像の設定や、サイトマップの作成のために使用します。

それでは早速、All in One SEO Packの初期設定と活用方法について解説していきます。
【これだけでOK】「All in One SEO Pack」の初期設定と活用方法を徹底解説

1.一般設定
まずはAll in One SEO Packの「一般設定」を行います。
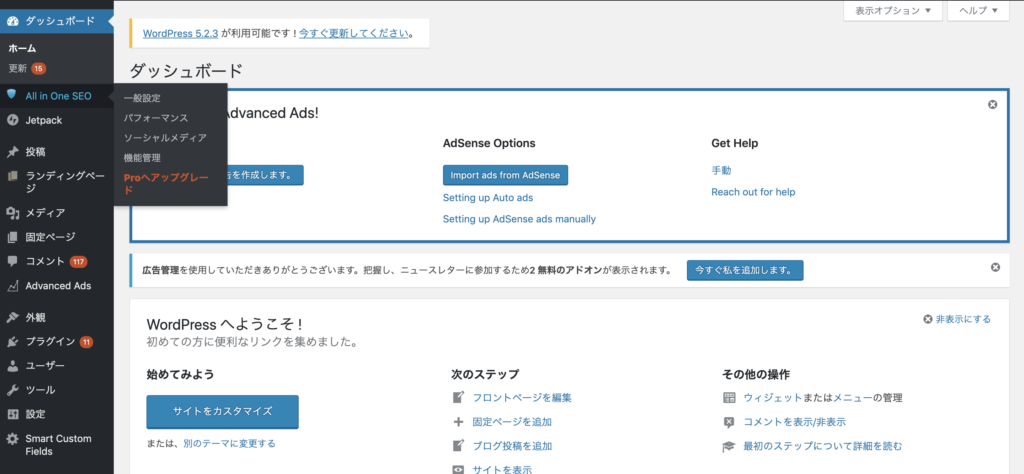
プラグインを有効化すると画面左側に「All in One SEO」のタブが表示されます。

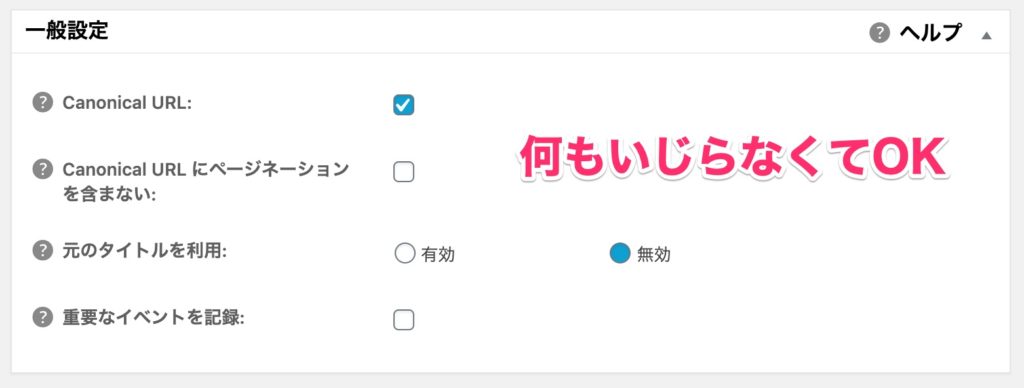
「All in One SEO」のタブにカーソルを合わせて、「一般設定」をクリックします。

こちらの部分は基本的に何もいじらなくてOKです。

「ホームページ設定」では、ブログのトップページが検索結果に反映された時の「タイトル」と「メタディスクリプション」を設定します。
- ホームタイトル:ブログのタイトルを記入する
- ホームディスクリプション:ブログの概要(発信内容など)を記入する
- 固定フロントページを使用:「無効」を選択する
これでOKです!
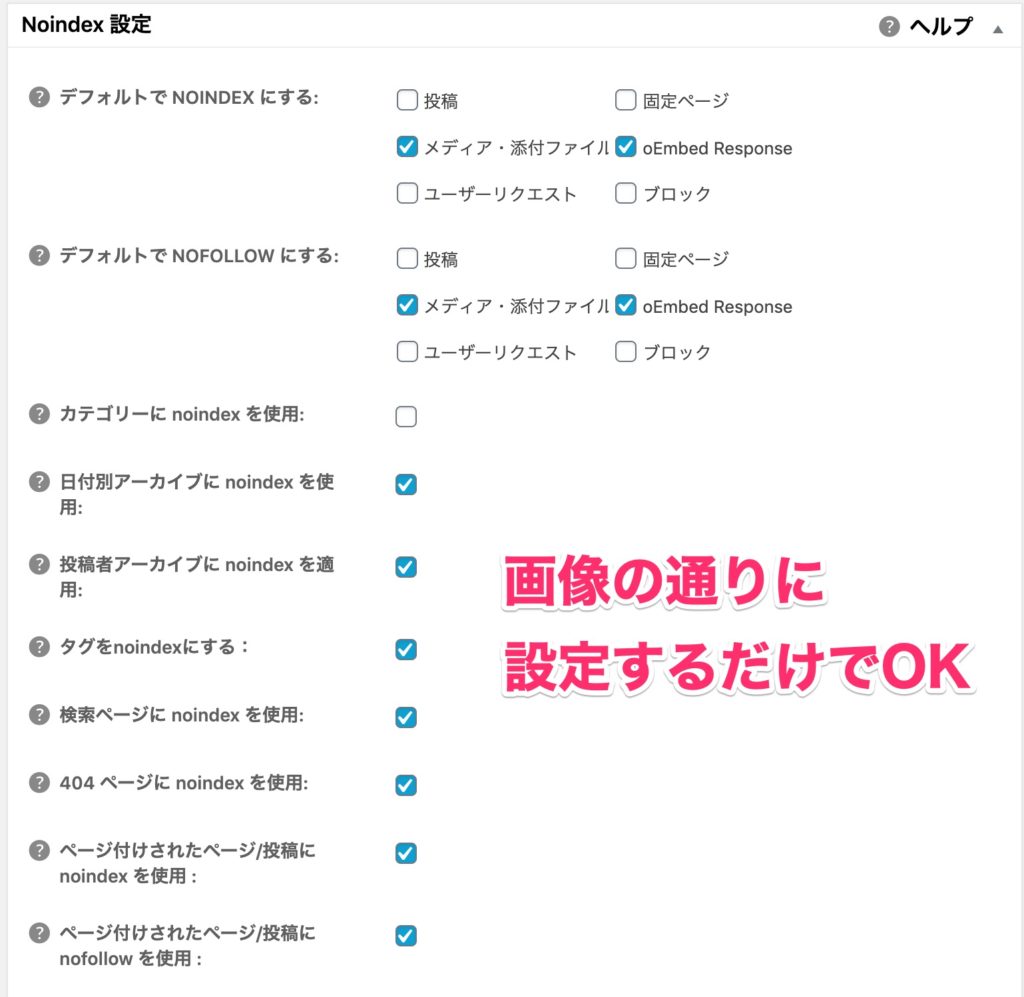
次は「Noindex設定」をいじります。
「Noindex」とは、特定の記事を検索結果に表示させないために行う設定のことを指します。
特に雑記ブログを運営する場合は「検索結果に表示させたい記事」と「検索結果に表示させたくない記事(オピニオン記事など)」があると思います。
サイトの評価を上げるためにも、メインで発信している内容とは全く異なる内容の記事を書いた場合は「Noindex」設定をオンにしておくと、サイトの評価を下げずに自分の好きなことを好きなだけ書く記事を作ることができますよ。

「Noindex設定」に関しては、基本的には画像の通りに設定していただいて大丈夫です。
All in One SEO Packはその都度バージョンが変わるので、万が一バージョンが変わっていて表示している画像とは異なる項目が出ている場合は、「All in One SEO Pack Noindex」と検索すると最新情報が得られるはずです。
当ブログでもできる限り最新情報に書き換えるようにしていますが、万が一間に合っていない場合は上記の対応を取っていただくと幸いです。
また、以下に表示しているその他の項目に関しては、基本的にデフォルトの設定で大丈夫なのでいじらなくてOKです。
- タイトル設定→デフォルトでOK
- コンテンツタイプ設定→デフォルトでOK
- 表示設定→デフォルトでOK
- ウェブマスター設定→デフォルトでOK
- Google設定→GoogleアナリティクスのIDのみ記入
- Schema Settings→デフォルトでOK
- 詳細設定→デフォルトでOK
- キーワード設定→デフォルトでOK
「Google設定」のみGoogleアナリティクスのIDを入力するようにしてください。
設定方法に関しては、 WordPressブログの始め方マニュアルの「Googleアナリティクスを導入する」の項目で詳しく解説しています。
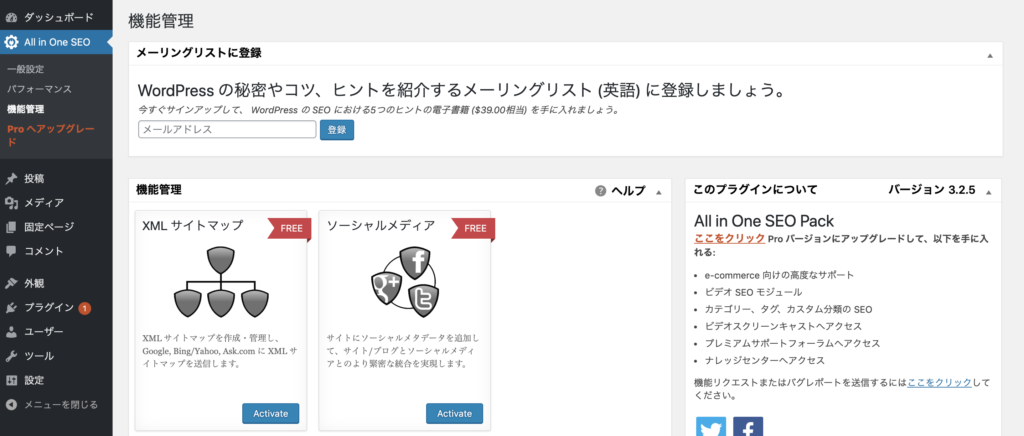
2.「機能管理」の設定方法
次は「機能管理」の設定方法を解説します。

こちらも先ほど同様、「All in One SEO」のタブにカーソルを合わせて、「機能管理」をクリックします。

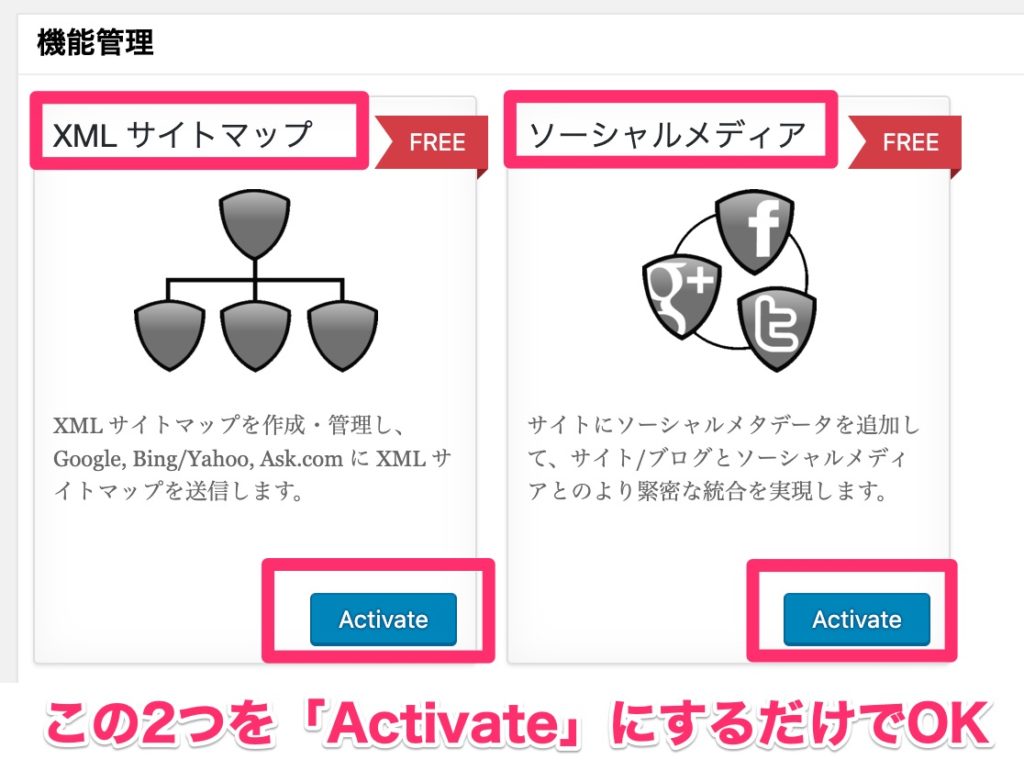
「機能管理」に関しては、「XMLサイトマップ」と「ソーシャルメディア」の「Activate」をオンにするだけで大丈夫です!
それ以外の機能に関してはいじらなくてOKです。
3.ソーシャルメディアの設定
All in One SEO Packの初期設定はこれで最後になります!

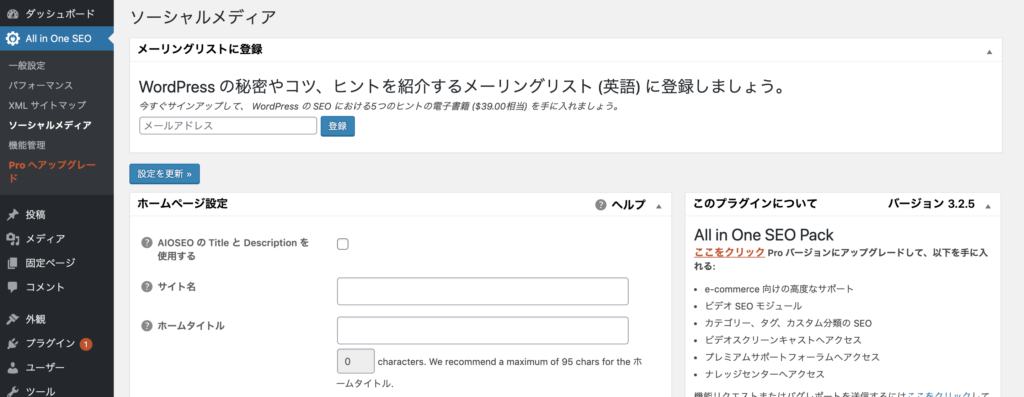
こちらも「All in One SEO」のタブにカーソルを合わせて、「ソーシャルメディア」をクリックします。
「ソーシャルメディア」でいじる設定は以下の3つです。
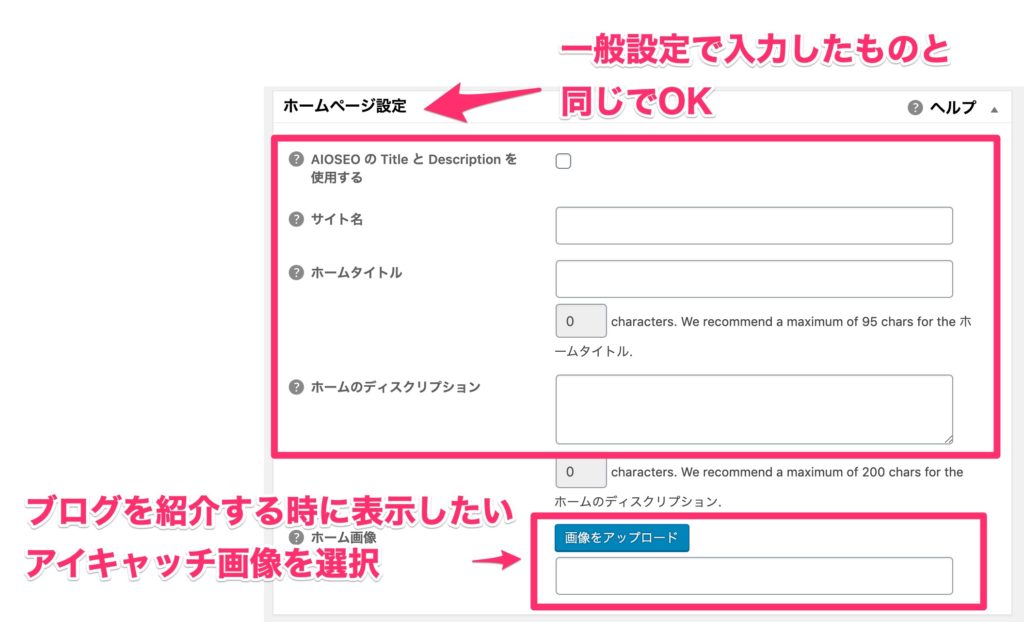
まずは「ホームページ設定」から。

基本的に「一般設定」の「ホームページ設定」で記入したものと同じ内容でOKです。
「ホーム画像」はブログをSNSで拡散する際に表示したい画像をアップロードしましょう。
当ブログ「SIMPLE LIFE」の場合は僕の肖像画像をアイキャッチ画像に設定しています。


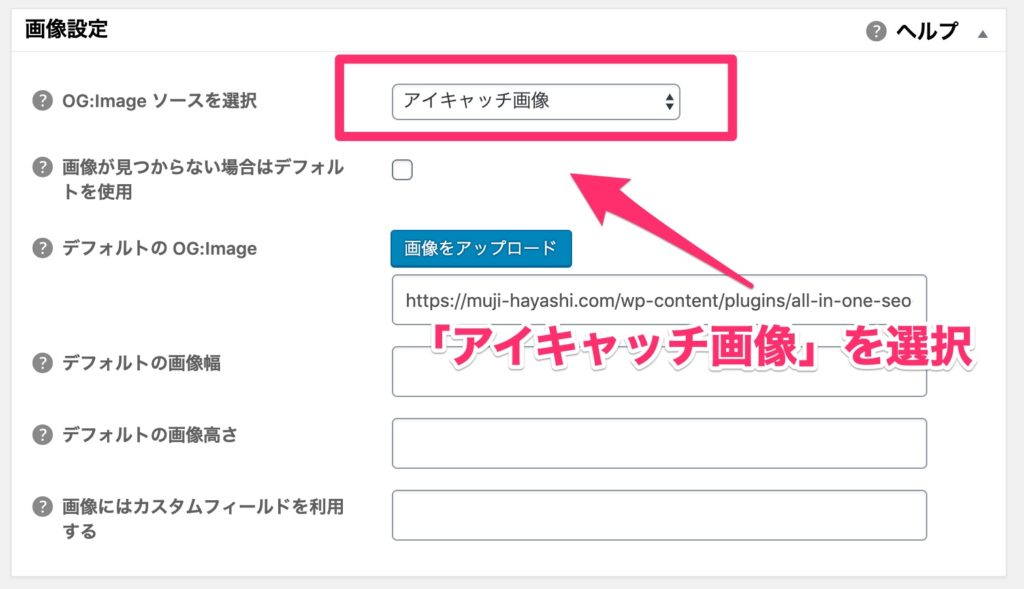
「画像設定」に関しては、「OG:Imageソースを選択」の部分を「アイキャッチ画像」に設定してください。

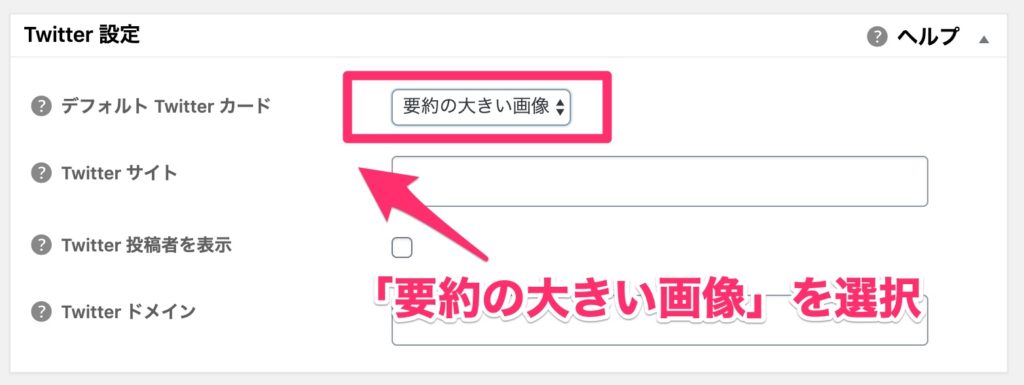
「Twitter設定」に関しては、「デフォルトTwitterカード」を「要約の大きい画像」に設定しましょう。
その他の「Facebook設定」や「詳細設定」はデフォルトのままで大丈夫です。
以上でAll in One SEO Packの初期設定は完了です!

4.Twitterでアイキャッチ画像を表示させる方法
Twitterで記事拡散をする場合、「アイキャッチ画像」次第でPV数が大きく変わります。
All in One SEO Packを利用すると、通称「Twitterカード」と呼ばれる「Twitterでブログのアイキャッチ画像を表示」することができるので、ここではその設定方法について解説していきます。
WordPressのエディタ画面を開くと、一番下に「All in One SEO Pack」の設定を行う項目が出てきます。

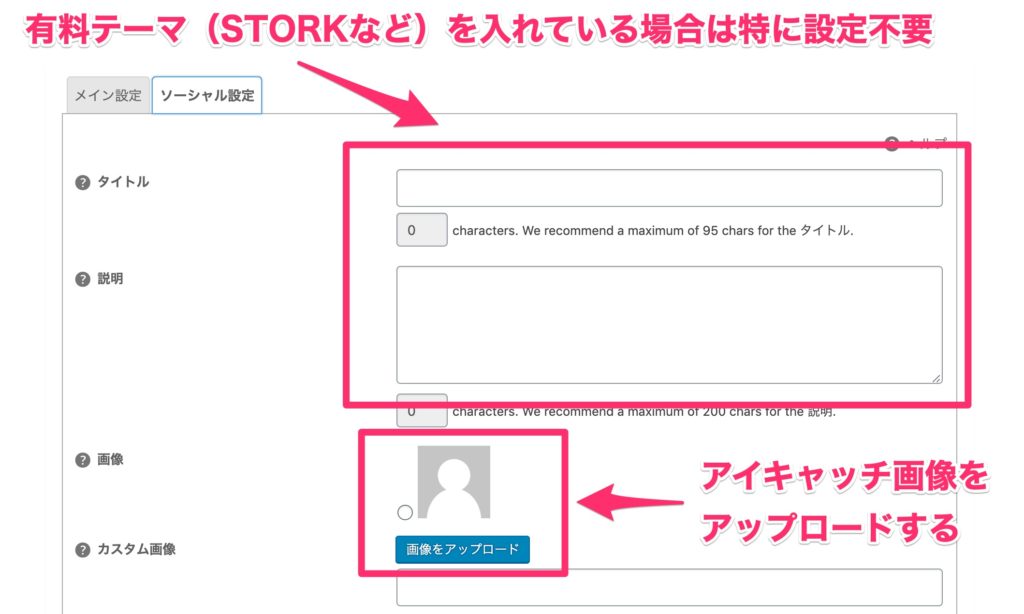
左上の「ソーシャル設定」のタブを開くと、このような画面が出てきます。
STORKなどの有料テーマを導入している場合は、「タイトル」と「説明」は特にいじらなくてOKです(ブログテーマ自体にSEO対策を行う設定が組み込まれているため)。
今回使用するのは「画像」の部分です。
「画像をアップロード」をクリックすると、Twitterで表示したいアイキャッチ画像を設定することが可能です。
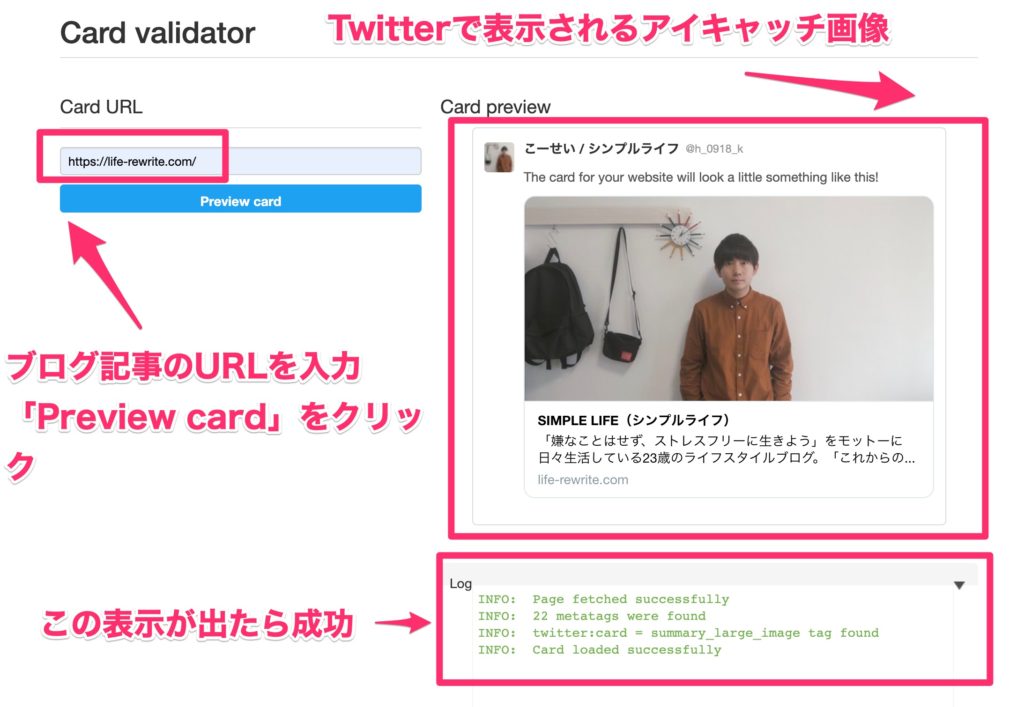
次に、Twitter社が公式に出している「Twitterカード」の設定ページを開きます。
▶︎▶︎Twitterカード設定ページ

上記の画像の通りにブログ記事のURLを貼り付けて「Preview card」をクリックすると、Twitter上でもアイキャッチ画像を表示させることができます。

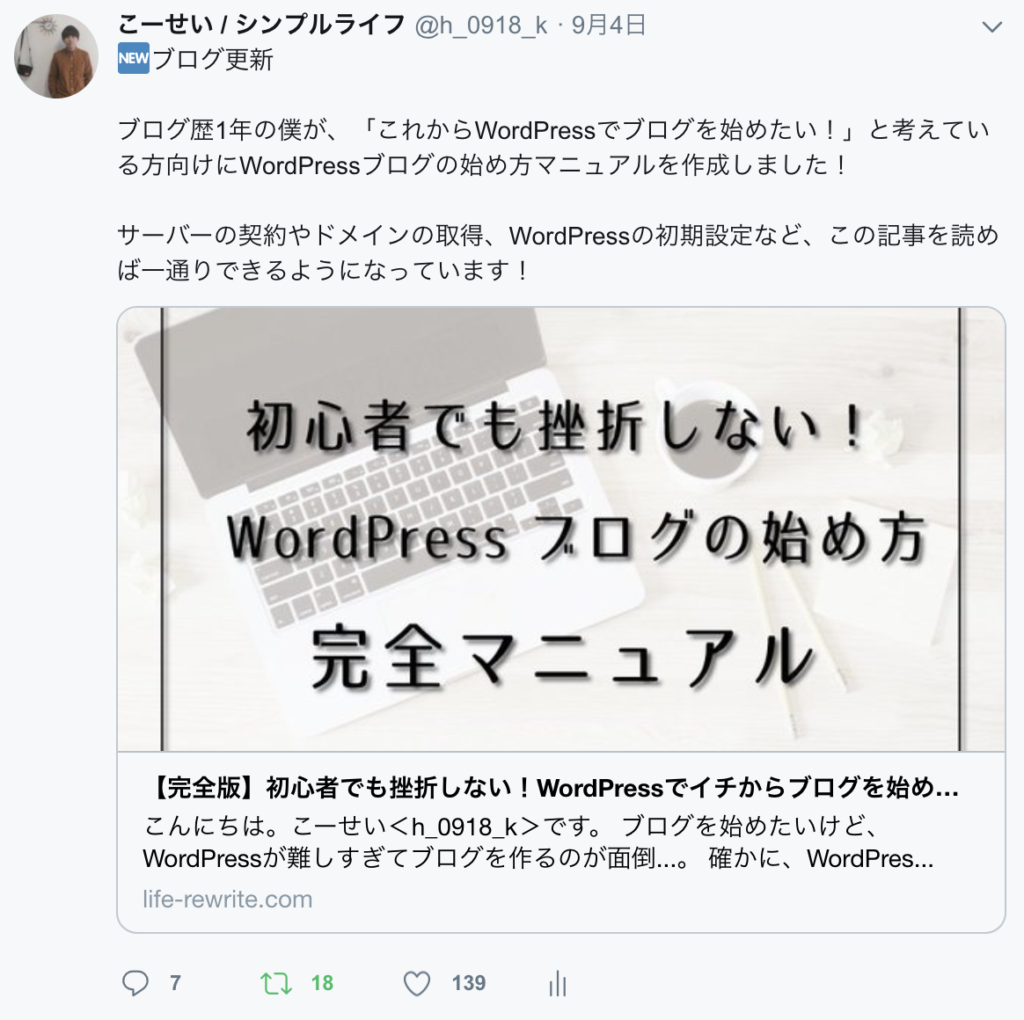
ブログ記事のURLをツイートすると、このようにアイキャッチ画像が表示された状態でタイムラインに流れます。

以上でAll in One SEO Packの初期設定と活用方法の解説は終わりです!
今後ブログを運営していく上ではかなりお世話になるプラグインになると思いますので、この機会に使い方を覚えておいてください!
.gif)


の使い方を徹底解説-150x150.jpg)






の使い方を徹底解説.jpg)