こんにちは。こーせい(無印ハヤシ)です。


ってことで、本記事ではテックアカデミーのWebデザインコースを実際に受講した僕が、「テックアカデミーで学べること」「受講してみた率直な感想」「テックアカデミーのメリット・デメリット」について、詳しく解説していきます。
ちなみに、僕がWebデザインを学ぼうと思ったキッカケに関してはこちらの記事にまとめていますので気になる方はぜひチェックしてみてください。
関連記事:完全未経験なのに、今更「Webデザイン」を学ぼうと思ったキッカケとその理由
「テックアカデミーについて詳しく知りたい!」という方は、以下のリンクからテックアカデミーの詳細を確認することができます。
正直、最も短い4週間コースでも10万円以上のお金がかかるので、「受講しようか迷っている…」という方もいらっしゃると思いますが、「無料のキャリアカウンセリング」や「説明会動画の視聴」など、受講前に知りたい情報を手に入れることができますよ。
ちなみに、説明会動画を試聴すると「受講料が1万円引き」になるキャンペーンもやっていますので、お見逃しなく!(ちなみに僕も説明会動画を試聴して、1万円引きで受講しました!)
▼無料カウンセリングを受けてみる!▼
■目次■
テックアカデミーの「Webデザインコース」で学べること

テックアカデミーのWebデザインコースでは、主に以下のスキルの習得を目指します。
- Webでザインの基礎知識(レイアウトや配色など)
- ワイヤーフレームの作成
- Photoshopを使ったデザインカンプの作成(画像加工の方法など)
- HTML5 / CSS3 などのコーディングスキル
- JavaScript / jQueryなどのプログラミング言語の基本
- バージョン管理ツール「GitHub」の使い方
- レスポンシブ対応のWebサイトの構築
ざっくりこんな感じでしょうか。
一昔前であれば、Webデザイナーと言えばPhotoshop等の画像加工アプリを使ってWebサイト全体のデザインを作成するだけでしたが、近年ではHTMLやCSS、JavaScript等のコーディングスキルも求められているんですよね。
そこでテックアカデミーのWebデザインコースでは、「Webサイトのデザイン作成」だけではなく、「コーディングスキル」も一通り身につくようにカリキュラムが組まれています。
しかし、JavaScriptに関しては「こういうのがあるよ」と触れる程度なので、より詳しく学びたい方はテックアカデミーの「フロントエンドコース」を受講するか、独学での習得が必要ですね。

▼無料カウンセリングを受けてみる!▼
テックアカデミーの「Webデザインコース」の概要
ここでは、Webデザインコースの料金やサービス内容、テキストの構成などについて触れていきます
大まかに概要をお伝えすると、こんな感じ。
- 「4週間」「8週間」「12週間」「16週間」の計4つの期間から選べる
- 「テキストベース」の教材を採用している
- 「メンター制度」を採用しており、週2回の面談でカリキュラムをサーポート
- 「Slack」を使って、疑問点があればメンターにいつでも質問ができる
- 「課題添削」は何度でも可能
それでは詳しく見ていきましょう。
1.「4週間」「8週間」「12週間」「16週間」の計4つの期間から選べる

期間と料金は上の画像で示した通りですが、テックアカデミーでは「4週間」「8週間」「12週間」「16週間」の計4つの期間から選ぶことができます。

ちなみに僕はWebデザインを学ぶ時間が大量に確保できそうだったので、最も安い「4週間コース」を選択しました。

また、申し込む前に説明会の動画を視聴すると「1万円引き」になるキャンペーンや、4週間コース以外であれば「先割キャンペーン」といった早割もやっていますので、上記値段よりも安く済ませることができますよ。


2.「テキストベース」の教材を採用している

実際のテキストをお見せすることはできませんが、教材は「テキストベース」となっています。
テキストだけでも十分理解できるわかりやすい教材なんですけど、近年は「動画コンテンツ」も増えていく中、この点は「ウィークポイントかな?」と思いました。
実際に「動画の方がわかりやすい!」という声は多いですからね…とはいえ、僕自身はテキストの教材に不満はありませんでした。

3.「メンター制度」を採用しており、週2回の面談でカリキュラムをサーポート

テックアカデミーは「メンター制度」を採用しており、プロのデザイナー・エンジニアが受講者ひとりひとりをサポートしてくれます。
メンターとの面談は週に2回(初週のみ1回)、30分と時間が決められていますが、面談では進捗状況の確認や目標の設定、わからないところがあれば質問をするなど、カリキュラムを進めていく中での疑問点を相談することが可能です。

4.「Slack」を使って、疑問点があればメンターにいつでも質問ができる

テックアカデミーのサポートは面談だけではないんですよね…「Slack」を使って、わからないことがあれば何度でも質問が可能です。
ちなみに、質問対応時間は15〜23時と決まっていますが、その時間内に質問を送ると、「3分以内」に回答が来る、という速さ…テックアカデミーのメンターさん、何人体制で管理しているんだ…。

また、質問の回答は「答えを教える」のではなく、「ヒント」を与えてくれるような回答なので、最終的には自分で解決しないといけませんが、その分実力が身に付くので満足です。
5.「課題添削」は何度でも可能

テックアカデミーでは「課題」を提出することで、「この単元は一通りマスターできました!」という指標に繋がるように、カリキュラムが組まれています。
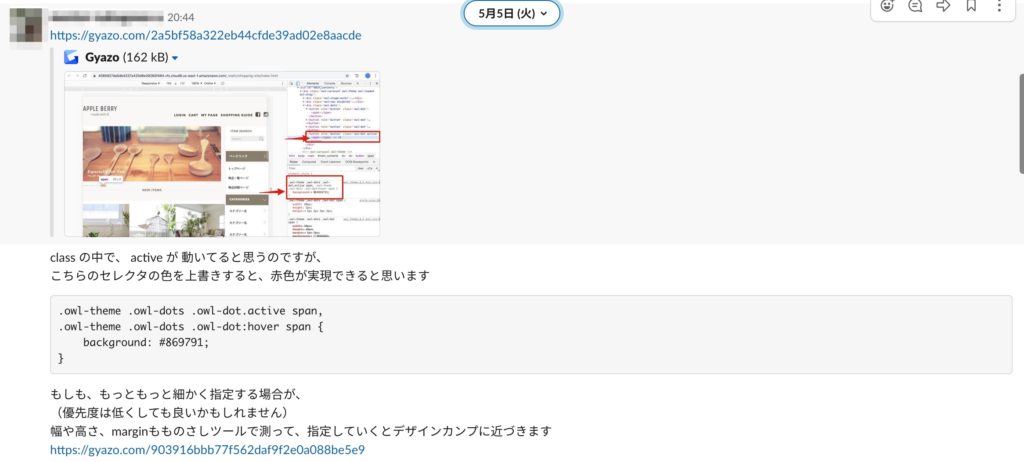
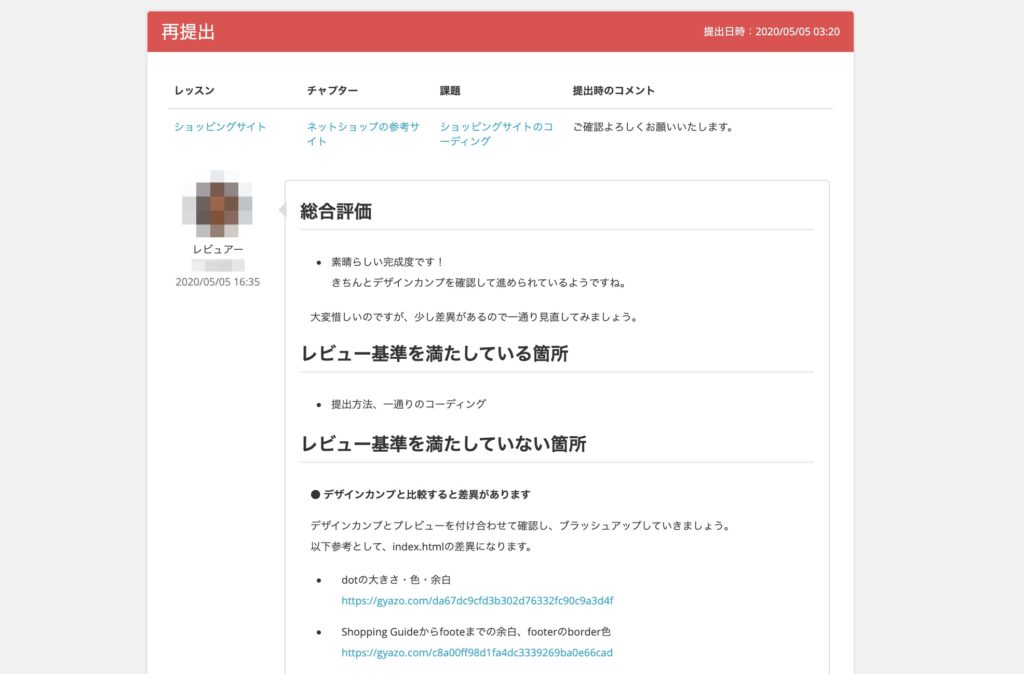
課題は「提出して終わり」、ではなく、メンターの方がきめ細かくレビューをしてくれるので、合格であっても「ここはもっとこうすると良くなりますよ!」とアドバイスをくれることもあります。
ちなみに、上記の画面は「再提出」を受けた時の画面ですね。
再提出であっても、「この点は良かったです!」と褒めていただけるのでモチベーション維持にも繋がりますし、「具体的にどこが悪かったのか?」も的確に教えていただけるので助かります。

▼無料カウンセリングを受けてみる!▼
【体験談】テックアカデミーの「Webデザインコース」を実際に受講してみた感想

1.「4週間コース」はぶっちゃけハードすぎた…。
結論から言うと、4週間コースはハードすぎました…。
僕の場合、日頃は「午前中にYouTubeの動画を撮影し、編集する」「午後はブログを更新するか、読書をする」という生活を送っていたので、「午後の時間をWebデザインの学習に充てよう!」と思ったんですけど、それでもハードすぎました…。

受講期間中は1日6時間以上はパソコンに向かってPhotoshopをいじるなり、HTMLやCSSをいじる日々を送っていたので、昼過ぎから勉強を始めたのに、「あれ、もう外が真っ暗…」なんてことも頻繁にありましたし、深夜3時まで課題をすることもありました。

もう一度テックアカデミーを利用する機会があれば、今度は素直に8週間コースを選びますね…確かに値段は上がりますが、先特で安くなりますし、また、メンターの方との面談回数も増えるので、じっくりとスキルアップを目指せそうです。
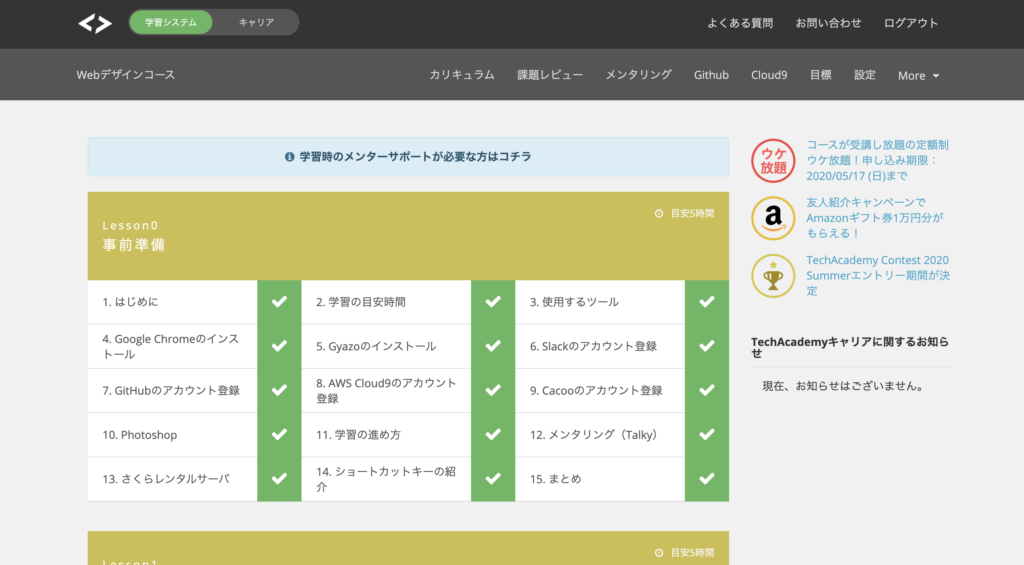
2.「ショッピングサイト」の課題が最も難しい

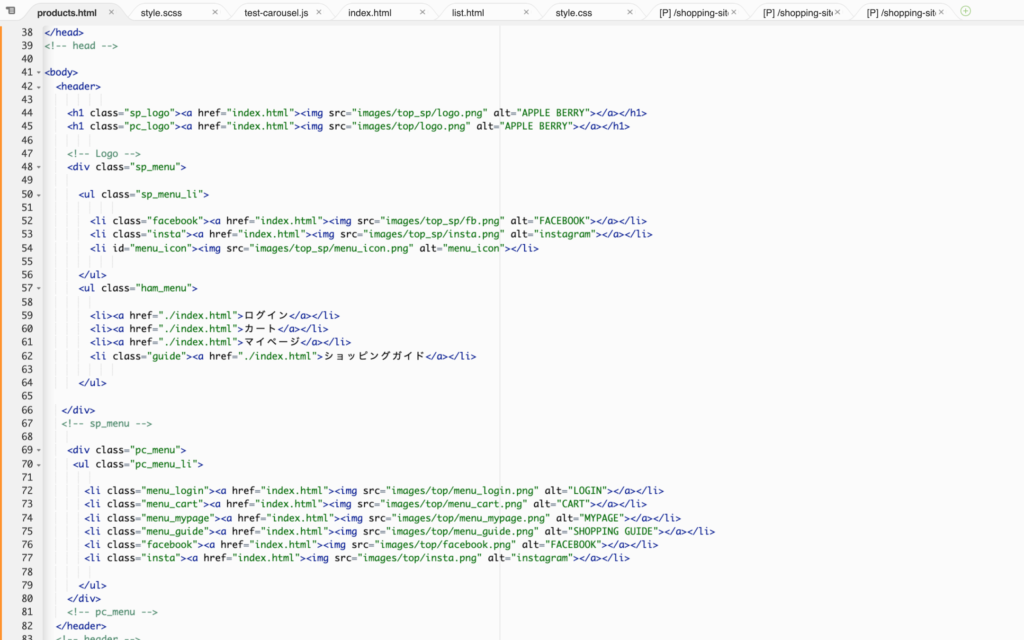
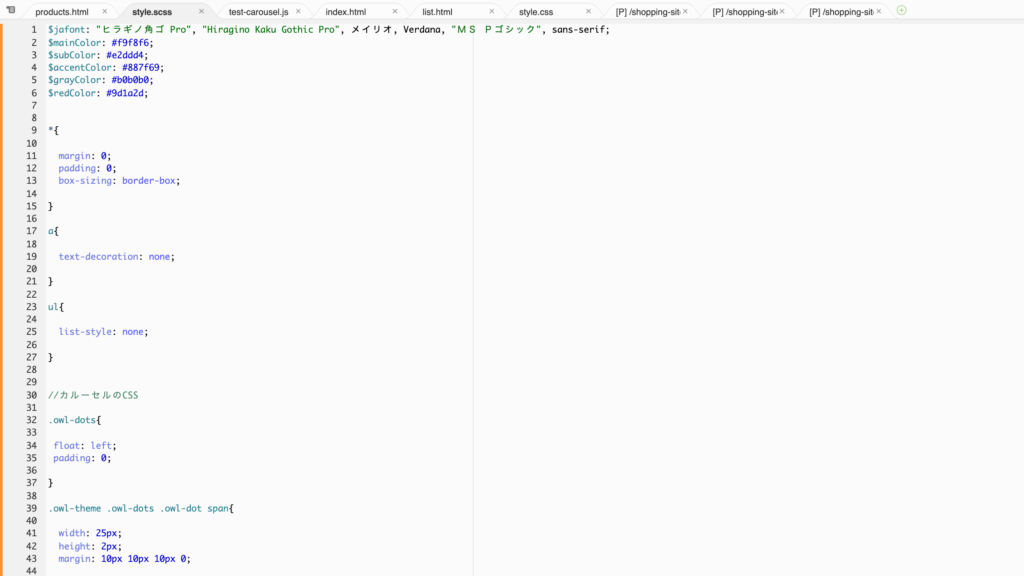
上記の画像はWebデザインコースの全ての課題を載せたものですが、正直「ショッピングサイトのコーディング」の課題が最も難しかった…。
それまでの「コーポレートサイトの下層ページの制作」といった課題は、テキストに記載されてあるコードをコピペするだけで対応できたんですけど、ショッピングサイトの課題はデザインカンプを元に「イチから自分でコーディングしてね!」という、難易度爆上げです(しかし、これができないとWebデザイナーにはなれません)。



受講が始まって3週間でいきなり課題のハードルが上がったので当初は困惑していましたが、この課題のおかげでHTMLとCSSの基本は押さえることができましたし、部分的ですがJavaScriptにも触れることができたので、最も力がついた課題とも言えます。
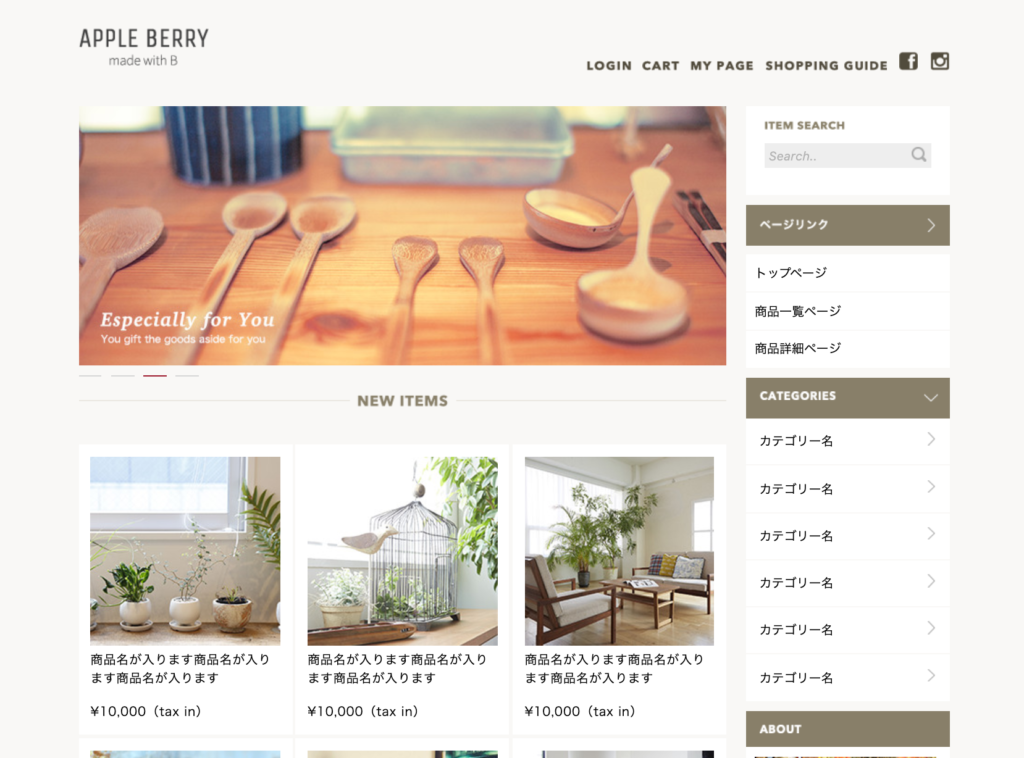
ちなみに、この課題を通して完成したデザインがこちら。


3.テックアカデミーのカリキュラムだけでは、正直「転職」や「案件の獲得」は難しい
結論から言うと、テックアカデミーのWebデザインコースを受講しただけで、転職や案件の獲得は難しいです。
確かに、カリキュラムを受講することで「Photoshopを使ったデザインカンプの作成」「HTMLやCSSを使ったコーディング」など、Webデザイナーに求められるスキルは一通り身につけることができますが、それだけでは足りません。
結局、転職や案件の獲得を目指すのであれば、「Webデザイナーとしての実績」=「ポートフォリオの作成」が必須なので、受講終了後も、気になったサイトを模写するなど、「Webデザイナーとして、こういった作品が作れますよ」という信用が必要なんですよね。
とはいえ、テックアカデミーのWebデザインコースを受講して、その後も地道にポートフォリオを作成して転職や案件の獲得に成功している方は数多くいらっしゃいますので、結局は「本人の努力次第」なのかな?と。

▼無料カウンセリングを受けてみる!▼
テックアカデミーの「Webデザインコース」をおすすめできる人・できない人

ここでは、テックアカデミーの「Webデザインコース」をおすすめできる人、一方でおすすめできない人を、実際に受講してみた感想を元にお伝えします。
1.テックアカデミーの「Webデザインコース」はこんな人におすすめ!
- お金に余裕があり、短期間で一通りのスキルを身につけたい人
- オンラインでも毎日勉強できる覚悟がある人
- 将来Webデザイナーとして転職したり、案件獲得を目指している人
ざっくりまとめましたが、テックアカデミーは最も安い4週間コースでも約15万円の費用がかかります。
正直、安い金額ではないですよね…しかし、プロのメンターの方がサポートしてくれたり、わからないことがあればすぐに質問できるなど、「短期間で一通りのスキルを身につける環境」は整っていますので、独学よりもスキル獲得のスピードは早いと感じます。
また、テックアカデミーは「オンライン完結型」のスクールなので、結局は「自己管理能力」が問われます。
しかし、週に2回はメンターの方との面談がありますので、正直サボろうという考えには至らないかな、と…。
2.一方で、このような方にはおすすめできません!
- 大金を支払っても途中で投げ出す性格の人
- 身近に気軽に相談できるWebデザイナーやエンジニアがいる人
- 短期間でのスキル獲得を目指していない人
こんな人はほとんどいないと思いますが、世の中には大金を支払っても途中で投げ出す人がいるんですよね…「進○ゼミ」とかね…。
しかし、本記事を読んでいる方は学生・社会人が大半だと思いますので、親からお金を出してもらうなんてことはあり得ないと思いますので、「途中で投げ出す」なんて考えには至らないんじゃないかな?と。
また、身近にWebデザイナーやエンジニアがいる方は、本当に恵まれています。
気軽に質問できるような関係性であれば、Webデザインに関する本を1冊買って、わからないことがあれば身近にいるWebデザイナーやエンジニアに質問できると思いますので、テックアカデミーを受講するメリットはそこまでないかな?と考えます。
テックアカデミーの「Webデザインコース」の受講を終えた、率直な感想
先日、4週間コースの受講が終わりましたが、僕自身としては「受講して良かった!」と思っています。
確かに、オリジナルサイトの公開まで期間内に終えることはできませんでしたが、ショッピングサイトの課題で一通りのコーディングのスキルが身につきましたし、その他にもPhotoshopの使い方を一通り学べたりと、充実した4週間を過ごすことができました。
とはいえ、この期間内だけでWebデザイナーとして一人前になれたわけでは無いので、引き続き独学でサイトの模写をやりつつ、副収入としてWebデザイナーとしても稼いでいきたいな、と考えています。
オリジナルサイトは5月中の完成を目指していますので、完成次第こちらの記事でも報告させていただきますね!
「テックアカデミーについて詳しく知りたい!」という方は、以下のリンクからテックアカデミーの詳細を確認することができます。
正直、最も短い4週間コースでも10万円以上のお金がかかるので、「受講しようか迷っている…」という方もいらっしゃると思いますが、「無料のキャリアカウンセリング」や「説明会動画の視聴」など、受講前に知りたい情報を手に入れることができますよ。
ちなみに、説明会動画を試聴すると「受講料が1万円引き」になるキャンペーンもやっていますので、お見逃しなく!(ちなみに僕も説明会動画を試聴して、1万円引きで受講しました!)
▼無料カウンセリングを受けてみる!▼
.gif)













